
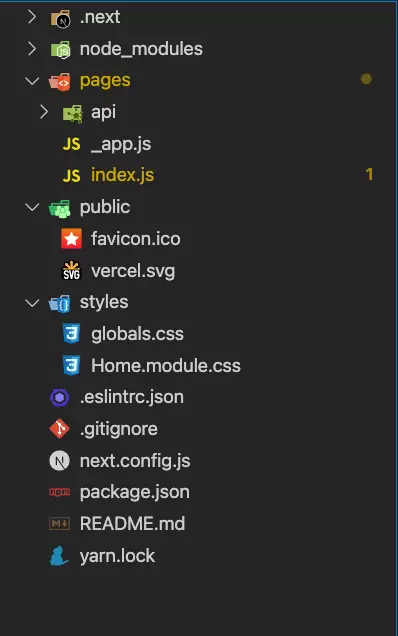
Ở đây có lẽ chúng ta quan tâm chính đến các folder pages và styles là chính
pages: toàn bộ các page trong website của chúng ta đều sẽ được viết ở trong này, và có 1 điều rất hay là các chúng ta đặt tên cho file hay folder ở trong folderpagesnày thì cũng chính là đường dẫnurldẫn đến trang đó. Ví dụ nhé: bạn muốn truy cập vàoabc.com/aboutthì mình sẽ tạo 1 fileabout.jstrong folderpageslà được.styles: chắc các bạn cũng đoán được rồi phải không, đây là nơi chứa file css cho project của chúng ta.public: chứa các hình ảnh của dự án.- Và 1 số file khác như
package.jsonchứa những lib cài vào dự án,next.config.jschứa những cấu hình dự án,…


